Image rotator
这是一个使用jQuery与CSS实现带有图片描述说明的图片轮播插件。
jQuery Simple Transition
jQuery Simple Transition是一个轻量级的jQuery插件,可以帮助你在多张不同的图片之间实现各种不同的切换效果。比如:放大/缩小,淡入/淡出,上下翻滚。
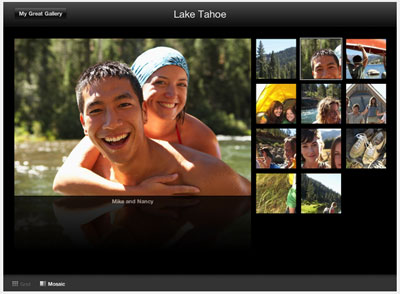
Recreating the MobileMe Web Gallery Interface
这篇文章介绍如何利用CSS和少量jQuery代码来创建一个界面与Mac MobileMe网络相簿相似的Web Gallery。
Desktop Wallpaper Calendar: August 2009
50张漂亮精美的2009年8月日历桌面壁纸/墙纸。大小包括:1024×768、1280×800、1280×1024、1440×900、1600×1200、1680×1050、1920×1200、1920×1440。
ImageCaption
ImageCaption是一个MooTools1.2+插件用于为页面中的image元素添加带边框的标题说明。边框样式可以自己定义。
Image Flip Using jQuery
利用jQuery实现图片上下/左右翻转效果。
jQuery Image Zoom Plugin
jCaption
jCaption这个jQuery插件可以用于为图片添加透明的浮动框来标注标题信息。
Slide Thumbs
这个示例介绍了如何利用jQuery实现一个漂亮的图片查看控件。
Greyscale Hover Effect w/ CSS & jQuery
利用CSS Sprites技术和少量jQuery代码实现鼠标移到图片上,能够让图片变成灰白色,移开后还原。
Create a Resizable Image Grid with jQuery
利用jQuery创建一个通过拖动滑块来放大或缩小一组图片的插件。
Raphaël
Raphaël是一个能够在网页上创建和操作矢量图形的JavaScript Library。它使用SVG&VML来创建图形。因为每个生成的图形都是一个DOM对象,所以可以通过JavaScript操作这些图形。支持大部分浏览器包括:Firefox3.0+、Safari3.0+、Opera9.5+和Internet Explorer6....
imgZoom
imgZoom这个jQuery插件实现了一种图片平滑缩放的效果。它使用矢量图(SVG/ VML)在缩略图与原图之间实现优美的转换。
Zooma
Zooma是一个图片放大镜jQuery插件。
Floom
Floom是一个MooTools Slideshow插件,能够以漂亮的方式展示图片和它们的标题。它以遮蔽(Blind)效果实现不同图片之间的切换。可以开关标题显示,设置Slideshow间隔等。